由于自己长期混迹于后端,对前端的知识仅有三大件(HTML+css+JavaScript),因此学习一些前端的Vue知识,供公司当全栈牛马使用,为公司省一个前端的钱。 ::aru:shit::
使用vite创建项目
npm create vue@latest
/src/main.ts分析
import './assets/main.css' // 样式
import { createApp } from 'vue' // 创建app,相当于“花盆”
import App from './App.vue' // 组件,每一个vue就是一个组件,相当于“花”,App.vue是根组件
// createApp(App)就是种好了花,而mount就是把这个花放在某个地方
// mount('#app')就是把这个App挂载到 /index.html 中的<div id="app"></div>
createApp(App).mount('#app') //挂载,也就是“把花种入花盆”
App.vue
<!-- App.vue的三种标签 -->
<template>
<!-- HTML -->
<div class="app">
<h1>
这是我的第一个VueDemo
</h1>
<p>
正在学习App.vue的结构。
</p>
</div>
</template>
<script lang="ts">
// js or ts
import Person from './components/Person.vue' // 导入组件才能注册
export default {
name:'App', //组件名
components:{Person} //注册组件(注册其他组件,非根组件,这样才能在界面中正确使用)
}
</script>
<style>
/* css */
#app{
color: #b13513;
background-color: antiquewhite;
border-radius: 20px;
padding: 5px;
box-shadow: 0 0 3px;
}
</style>
组合式Api(Vue3)写法,setup
setup是Vue3中一个新的配置项,值是一个函数,组件中所用到的:数据、方法、计算属性、监视……等等,均配置在setup中。
特点如下:
- setup函数返回的对象中的内容,可直接在模板中使用。
- setup中访问this是undefined。
setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。
姓名:{{name}}
年龄:{{age}}
setup 的返回值
若返回一个对象:则对象中的:属性、方法等,在模板中均可以直接使用(重点关注)。
若返回一个函数:则可以自定义渲染内容,代码如下:
setup(){
return ()=> '你好啊!'
}
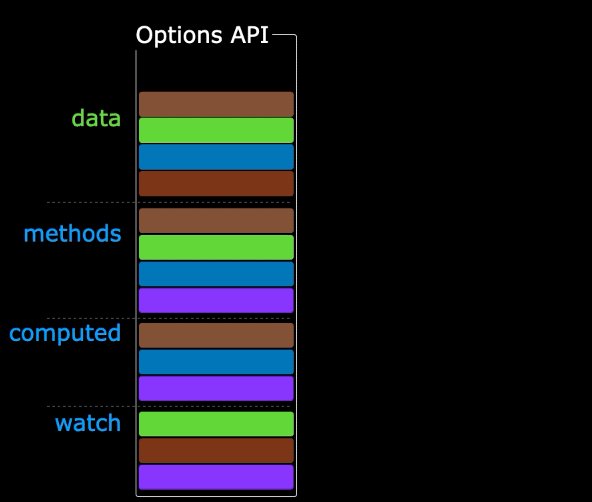
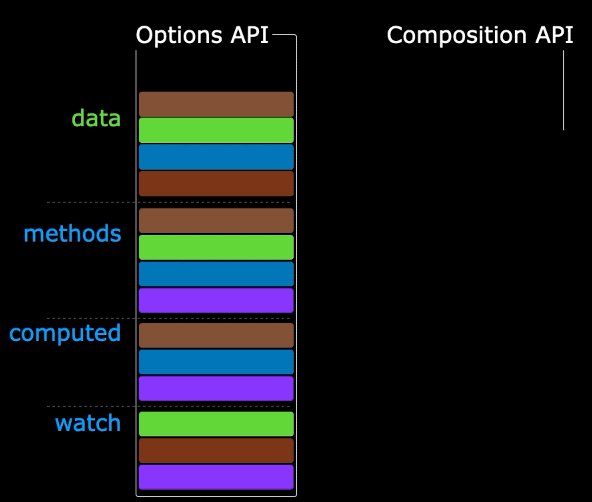
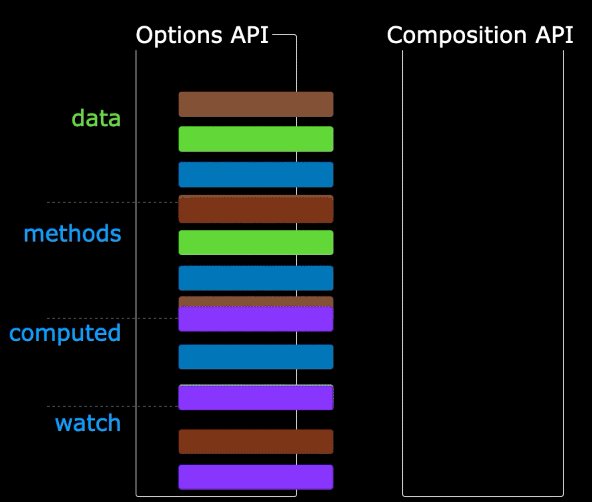
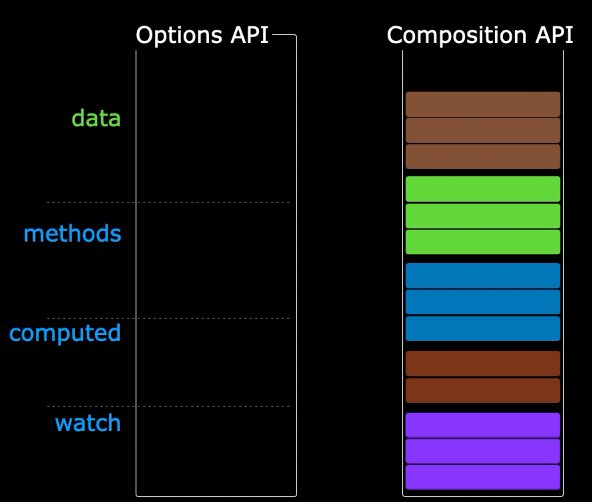
setup 与 Options API 的关系(vue3与vue2)
Vue2 的配置(data、methos……)中可以访问到 setup中的属性、方法。
但在setup中不能访问到Vue2的配置(data、methos……)。
如果与Vue2冲突,则setup优先。


setup语法糖(setup简写)
<script lang="ts">
export default {
name:'Person',
}
</script>
<!-- 下面的写法是setup语法糖 -->
<script setup lang="ts">
// 数据(注意:此时的name不是响应式数据)
let name = '张三'
// 方法
function changName(){
name = '李四'//注意:此时这么修改name页面是不变化的
}
</script>
正常情况下需要写两个script 标签,一个用来标识该组件的name,另外一个为setup语法糖。但是有一个插件可以简化这个操作,可以把标识名称的script合并到setup语法糖标签内。
第一步:npm i vite-plugin-vue-setup-extend -D
第二步:vite.config.ts
import { defineConfig } from 'vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [ VueSetupExtend() ]
})简写过后为:<script setup lang="ts" name="Person">
导入新组件
<template>
<Fri></Fri> // 使用
</template>
<script setup lang="ts" name="App">
import Fri from './components/Fri.vue'; // 引入
</script>